As we all know pictures are such an important part of any website. Pages of text work so much better when you have a relevant eye catching pictures to break it up. This is why we allocate so much of our build budget to that very task. Either taking them ourselves or sorting through hundreds of thousands of images for that perfect one we can edit and manipulate to say exactly what we need to say.
So say you have a blog or are doing content management yourself, how can you get those pictures bright and catchy but also small enough that your potential new clients don’t get sick of waiting for your page to load? Image Optimization…
In 2001 when we got serious about building for the internet it was an 8 second rule. In 2008 reports showed it was 5.1. Today its around 4 seconds. That means everything on your page has to load, ready to go within 4 seconds or less before the user will click the back button. Our Makii homepage has 13 images. 3 animated Gifs, 8 images with built-in animation and 1 running full parallax scrolling. So how we do keep this loading all in under 4 seconds? Image Optimization.
In this blog I will show you how you can do this yourself.
File Formats
Including proprietary types, there are literally hundreds of file formats, but we really only need to look 3.
.JPEG .PNG .GIF
Jpeg files are great for photographers as they contain many colours and they use a great form of compression that keeps the file size small. PNG files are great for screenshots and website design because they handle transparency. This means if you have a background picture you can make the edges of the image transparent so it looks like its sitting on top or is a part of the background itself. These are perfect for buttons and menus. GIFs contain a lot less colours so are better suited for low quality images or animated pictures ( like out animated slider bars).
Optimizing your images
Optimizing your images is not a difficult process but it does require understanding exactly how the image will be used and what result you require.
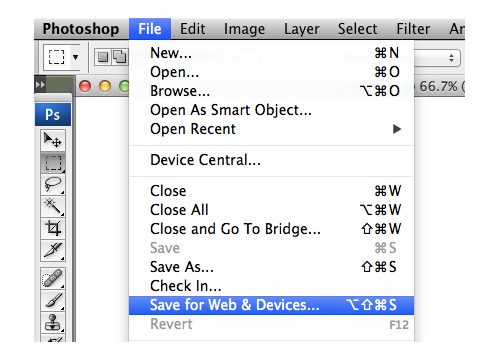
Once you have bought or taken your image you need to optimize it. Photoshop is a great standard program that most people editing will already have. It has a great feature called “Save for web and devise”
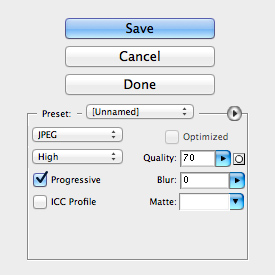
This function allows you to change the size and quality of the picture for a one time save. So you can keep your huge full quality picture that you have spend hours slaving over, making it just perfect, and make a small lower quality version in any supported format. You may want to make a small 150×150 px size for a thumbnail in the corner and then a larger 640 x 480 px size for the preview and then a 1042 x 980 px version your users can click on to see the work you do in full size. And all of this with out changing your original picture. The quality function allows you to keep the dimensions fixed and reduce the file size for a quicker download. Be careful as change the file size will decrease the look of the picture.
Free Alternatives to photoshop
Not everyone wants to invest in a copy of Photoshop or do they want the massive learning curve that comes with it. so here are some alternatives that are free and are simply excellent. These are a great option if your current graphics editor doesn’t have an optimization feature.
- ImageOptim (MAC)
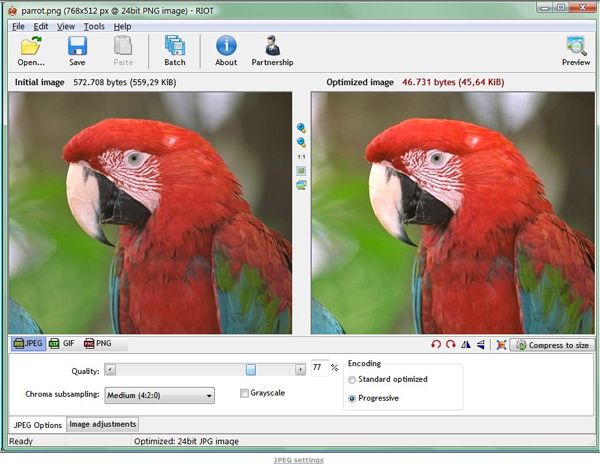
- RIOT(Windows)
- PNGGauntlet (Windows)
- Trimage (Linux)
These are all great programs and there is little difference in what they can do for this purpose. In fact Riot has a great split screen feature that allows you to see the reduced quality picture at the same time as the original so you can actually see what kind of quality loss you are getting, in real time. This is an awesome feature to use if you not up to speed on how the conversion math works.
In summery
In summery pictures are great and you shouldn’t be too worried about using them in your blogs. There is always that hype about how long they take to download and how it will affect your ranking in Google. They are real concerns that we all need to be mindful of. But if you take a small amount of time to understand this process you will be able to deliver image rich content for your visitors and clients with out blowing out their bandwidth.
These processes are great for all kinds of internet based images. This includes pictures for PDF’s, online newslestters, Blogs, Website posts, emails, including email signatures.